Resumo da Leitura: Storytelling com Dados
Resenha
Livro extremamente bem escrito, com diversos exemplos reais de como utilizar os dados ao seu favor e de como transformar os dados em uma história atrativa e interessante. Leitura simples, sem muitos termos técnicos e muito direta, sem referências desnecessárias ou conceitos vagos. Excelente.
Resumo
Capítulo 1 - A importância do contexto
Distinção entre análise exploratória e explanatória. A análise exploratória é a que você faz para compreender os dados e descobrir o que pode ser digno de nota ou interessante a destacar para outras pessoas. Quando fazemos uma análise exploratória, é como procurar pérolas em ostras. Talvez precisemos abrir 100 ostras para encontrar 2 pérolas. Quando estamos comunicando nossa análise para o público, queremos estar no espaço explanatório, contando especificamente sobre as duas pérolas. Com frequência as pessoas se enganam e pensam que podem mostrar uma análise exploratória (apresentar os dados das 100 ostras), quando deveriam mostrar a análise explanatória (apresentar as duas pérolas).
Existe sempre uma crença de que o público sabe mais que o apresentador. Essa suposição é falsa. Se é você quem está analisando e comunicando os dados, provavelmente os conhece melhor - é o especialista no assunto. Em geral, quem comunica os dados precisa adotar uma postura mais confiante quando se trata de fazer observações e recomendações específicas com base em sua análise.
Outra consideração importante é o tom desejado para a comunicação a ser transmitida para o seu público. Sempre especifique o tom geral que você deseja estabelecer ao tomar o caminho da visualização dos dados.
A História de Três Minutos: Se você tivesse apenas três minutos para dizer ao seu público o que ele precisa saber, o que diria? Essa é uma maneira excelente de garantir que você seja claro e consiga articular a história que quer contar.
A Grande Ideia: Resumir o que você quer transmitir em uma grande ideia com três componentes: (i) deve articular seu ponto de vista único, (ii) deve transmitir o que está em jogo e (iii) deve ser uma frase completa.
Exemplo (Grande Ideia): “O programa piloto de verão foi um sucesso na melhoria das percepções dos alunos sobre ciências e, graças a esse sucesso, recomendamos continuar a oferecê-lo continuamente; favor aprovar nosso orçamento para este programa.”
Com relação ao storyboard, o maior conselho que posso dar é esse: não comece com software de apresentação. É muito fácil entrar no modo de geração de slides sem pensar em como as partes se encaixam e acabar com uma apresentação pesada que não diz nada. Além disso, quando começamos a criar conteúdo no computador, acontece algo que nos faz criar um certo apego. E esse apego pode ser tal que, mesmo sabendo que o que criamos não está de acordo ou deve ser alterado/eliminado, às vezes resistimos a fazer isso, por causa do trabalho já gasto nos slides. Comece então o seu storyboard com um quadro de avisos, notas adesivas ou papel.
Capítulo 2 - A escolha de um visual eficaz
Iremos comentar sobre 12 modelos visuais diferentes, conforme a Figura 2.1.

-
Texto Simples: Quando você tem apenas um ou dois números que deseja comunicar, um simples texto pode ser uma ótima maneira de comunicar. Pense na possibilidade de usar somente o número - destacando-o o máximo possível - e algumas palavras de apoio para esclarecer seu ponto. Colocar um ou dois números em uma tabela ou gráfico simplesmente faz com que eles percam parte de sua força. Sendo assim, quando tiver apenas um ou dois números que deseja comunicar, pense na possibilidade de usá-los sozinhos.
-
Tabelas: As tabelas são ótimas para comunicar com um público misto, cujos membros procurarão, cada um, sua linha de interesse particular. Se você precisa comunicar várias unidades de medida diferentes, normalmente isso também é mais fácil com uma tabela do que com um gráfico. Algo a se ter em mente é que o design da tabela deve assumir um papel secundário, uma vez que os dados é que são importantes. Pense em usar bordas claras e finas ou simplesmente espaço em branco para separar os elementos da tabela. São os dados que devem ser salientados, não as bordas.
-
Mapa de Calor: Usar mapas de calor é um jeito de misturar detalhes em uma tabela usando pistas visuais. Para reduzir o processo mental de se interpretar um gráfico, podemos usar a saturação de cores a fim de fornecer pistas visuais, ajudando nossos olhos e cérebro a atingir mais rapidamente os pontos de interesse. Ao utilizar esta técnica, certifique-se de sempre incluir uma legenda para ajudar o leitor a interpretar os dados.
-
Gráfico de Dispersão: Os gráficos de dispersão podem ser úteis para mostrar a relação entre duas coisas, pois eles permitem codificar dados simultaneamente em um eixo x horizontal e um eixo y vertical para ver se e qual relação existe.
-
Gráfico de Linhas: Os gráficos de linhas são mais usados para registrar dados contínuos. Como os pontos são fisicamente conectados por meio da linha, isso indica uma conexão entre eles que pode não fazer sentido para dados categóricos. Frequentemente, os dados contínuos estão em alguma unidade de tempo, como dias, meses ou anos. Em alguns casos, a linha do gráfico pode representar um resumo estatístico, como a média, ou o ponto estimado de uma previsão.
-
Gráfico de Inclinação: Os gráficos de inclinação são úteis quando você tem dois períodos de tempo ou pontos de comparação e quer mostrar rapidamente os aumentos ou diminuições relativas ou diferenças de várias categorias entre os dois pontos de dados. Os gráficos de inclinação contêm muitas informações. Além dos valores absolutos (os pontos), as linhas que os conectam fornecem o aumento ou decréscimo visual na taxa de mudança (por meio da inclinação e direção).
-
Gráfico de Barras: Às vezes os gráficos de barras são evitados por serem comuns. Isso é um erro. Os gráficos de barras devem ser aproveitados justamente porque são comuns, facilitando o entendimento do público. É importante salientar que os gráficos de barras sempre devem possuir uma linha de base zero (o eixo x e y se encontram no valor [0,0]). Com relação às larguras das barras, em geral, as barras devem ser mais largas que o espaço em branco entre elas. Contudo, não tão largas ao ponto do seu público querer comparar áreas, em vez de comprimentos.
-
Gráfico de Barras Verticais: O gráfico de barras básico é o de barras verticais, ou gráfico de colunas. Note que a medida que séries de dados são adicionadas, torna-se mais difícil enfocar uma por vez e entender; portanto, use gráficos de barras com várias séries com cuidado.
-
Gráfico de Barras Verticais Empilhadas: Os casos de uso para gráficos de barras verticais empilhadas são mais limitados. Eles se destinam a permitir a comparação de totais entre categorias e ainda para visualizar as partes subcomponentes dentro de determinada categoria. No entanto, isso pode se tornar confuso rapidamente, então tome cuidado. É difícil comparar os subcomponentes dentre as várias categorias, uma vez que você ultrapasse a série inferior, pois não há mais uma linha de base coerente para usar na comparação.
-
Gráfico de Cascata: O gráfico de cascata pode ser usado para separar as partes de um gráfico de barras empilhadas a fim de se focalizar uma por vez ou para mostrar um ponto de partida, aumentos ou reduções e o ponto final resultante.
-
Gráfico de Barras Horizontais: Se eu tivesse que escolher um único gráfico para dados categóricos, seria o de barras horizontais, pois ele é extremamente fácil de ler. O gráfico de barras horizontais é particularmente útil se seus nomes de categoria são longos, pois o texto é escrito da esquerda para a direita, facilitando a leitura do gráfico para seu público. Graças ao modo como geralmente processamos informações (começando da esquerda e de cima, fazendo Zs com os olhos), a estrutura do gráfico de barras horizontais é tal que nossos olhos atingem os nomes das categorias antes dos dados. Isso significa que, ao chegarmos nos dados, já sabemos o que eles representam.
-
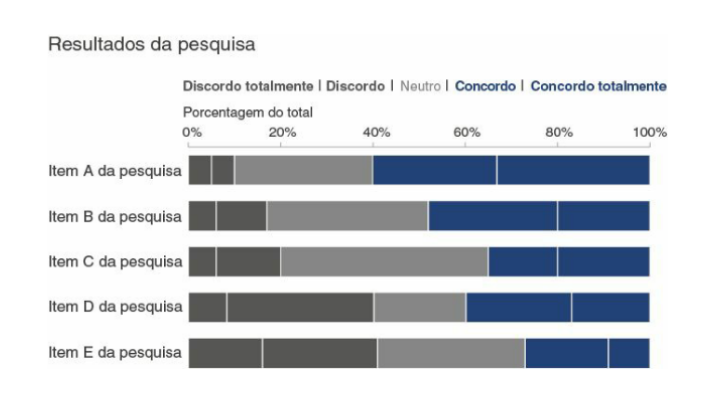
Gráfico de Barras Horizontais Empilhadas: Semelhantes ao gráfico de barras verticais empilhadas, os gráficos de barras horizontais empilhados podem ser usados para mostrar os totais em diferentes categorias, mas também dar uma ideia das partes subcomponentes. Eles podem ser estruturados de forma a mostrar valores absolutos ou a soma até 100% (recomendado). Esta estratégia de se somar até 100% funciona muito bem para visualizar dados de pesquisa coletados ao longo de uma escala Likert (variando de Discordo Totalmente até Concordo Totalmente), como apresentado na Figura 2.2.

- Área: Os olhos humanos não conseguem atribuir bem o valor quantitativo no espaço bidirecional, o que pode dificultar a leitura dos gráficos de área se comparado com outros tipos. Sendo assim, recomendo que se evite a utilização deste tipo de representação. Existe apenas uma exceção, quando preciso visualizar números de magnitudes amplamente diferentes. A segunda dimensão que se obtém ao utilizar quadrados permite que isso seja feito de um modo mais compacto do que com apenas uma dimensão.
Gráficos a Serem Evitados: Gráfico de pizza, Gráficos em 3D, Gráfico de rosca. Além disso, gráficos com eixo y secundário (dois eixos y) geralmente não são uma boa ideia. Como sugestão para dois eixos y, não mostre um dos eixos, enfatizando na legenda diretamente os pontos de dados pertencentes à este eixo excluído ou então separe os gráficos verticalmente e tenha um eixo y separado para cada um (ambos do lado esquerdo), mas aproveite o mesmo eixo x para ambos os gráficos.
Qual é o gráfico correto para a minha situação?
R: Qualquer um que seja fácil para seu público ler.
Capítulo 3 - A saturação é sua inimiga!
De modo geral, vocẽ deve sempre minimizar a carga cognitiva percebida (ao que seja razoável e ainda permite transmitir a informação) por seu público. Um dos culpados que podem contribuir para a carga cognitiva excessiva é a saturação. São aqueles elementos visuais que ocupam espaço, mas não aumentam o entendimento. A saturação deve ser reduzida uma vez que ela faz com que nossos visuais pareçam mais complexos do que o necessário. Quando nossos visuais parecem complicados, corremos o risco de nosso público decidir que não quer entender o que estamos mostrando, a ponto de perdermos a nossa capacidade de comunicação.
Quando for identificar quais elementos visuais são sinais (a informação que queremos comunicar) e quais podem ser ruídos (saturação), considere os Princípios de Gestalt de Percepção Visual.
São 6 princípios de Gestalt: Proximidade, Similaridade, Acercamento, Fechamento, Continuidade e Conexão.
Proximidade: Tendemos a pensar que objetos fisicamente próximos fazem parte de um grupo. Podemos aproveitar isso na maneira como as pessoas veem design de tabelas, acrescentando espaços entre colunas se queremos enfatizar as colunas e entre linhas se queremos enfatizar os dados apresentados em cada linha.
Similaridade: Objetos que possuem cor, forma, tamanho ou orientação semelhantes são percebidos como relacionados ou pertencentes a parte de um grupo. Isso pode ser aproveitado também em tabelas, para ajudar a chamar a atenção do público para onde queremos focar, por exemplo, intercalando as cores das linhas (enfatizando que o público deve acompanhar as linhas e não as colunas).
Acercamento: Achamos que objetos fisicamente delimitados (com uma “cerca”) fazem parte de um grupo. Não é preciso um acercamento muito forte, um sombreado de fundo claro é suficiente.
Fechamento: As pessoas gostam que as coisas sejam simples e se encaixem nas construções que já estão em nossas mentes. Por isso, tendemos a perceber um conjunto de elementos individuais como uma única forma reconhecível. Quando partes de um todo estão faltando (por exemplo, um círculo hachurado), nossos olhos preenchem as lacunas, observando primeiramente o círculo e somente depois que os elementos hachurados são individuais. O princípio do fechamento nos mostra que bordas e sombreamento em gráficos são desnecessários, e quando eliminados, acabam destacando mais os dados relevantes.
Continuidade: Ao olharmos os objetos, nossos olhos buscam o caminho mais suave e criam continuidade no que vemos naturalmente, mesmo onde ela pode não existir explicitamente.
Conexão: Tendemos a considerar objetos fisicamente conectados (por linhas, por exemplo) como parte de um grupo. A propriedade conectiva normalmente tem um valor associativo mais forte do que cor, tamanho ou forma similar. Um modo frequente de usarmos o princípio da conexão é nos gráficos de linhas, para ajudar nossos olhos a ver a ordem dos dados.
Centralizar um texto em um gráfico faz o bloco de texto não possuir linhas limpas, nem à esquerda, nem à direita, o que pode fazer o layout parecer desmazelado. Procuro então não usar texto centralizado. A decisão de alinhar à esquerda ou à direita deve ser tomada no contexto dos outros elementos da páginas.
O público normalmente começa a ler o gráfico na parte superior esquerda da página e moverá os olhos por ela em forma de “z” ao captar informações. Por isso, quando se trata de tabelas e gráficos, justifique o texto mais à esquerda e acima (títulos, títulos de eixo e legendas). Com isso, o público vai ver os detalhes que informam como ler a tabela/gráfico antes de chegar nos dados.
Geralmente, elementos diagonais, como linhas e texto, são mais difíceis de ler que seus equivalentes horizontais. No que diz respeito à orientação de texto, um estudo (Wigdor e Balakrishnan, 2005) descobriu que a leitura de texto inclinado a 45º é em média 52% mais lenta que a leitura de um texto normal. Sendo assim, evite ao máximo elementos diagonais na página.
Dessaturação de um Gráfico: Vamos ver um exemplo real e examinar como o processo de identificação e remoção de saturação melhora nosso visual e a clareza da história que estamos contando.
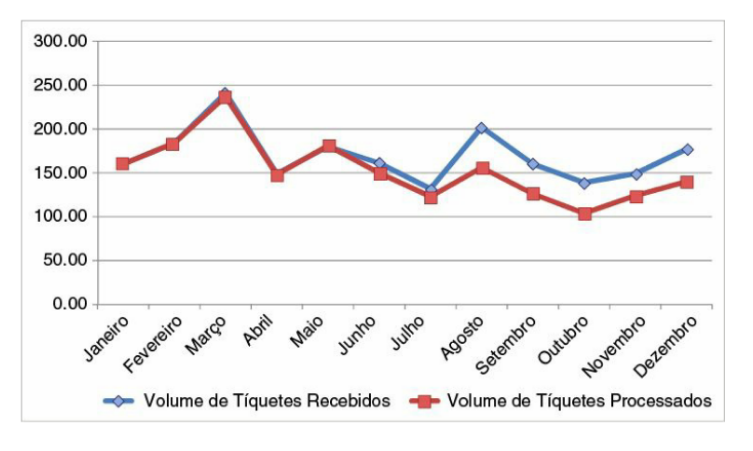
Cenário: Imagine que você gerencia uma equipe de TI. Sua equipe recebe tickets de atendimento. No ano passado, duas pessoas saíram da equipe e, na época, você decidiu não substituí-las. Você tem ouvido muitas reclamações dos demais funcionários sobre terem de “preencher a lacuna”. Recentemente, você foi questionado sobre suas necessidades de contratação para o próximo ano e está se perguntando se deve contratar mais duas pessoas. Primeiro, você quer entender o impacto que a saída das pessoas no ano passado teve na produtividade. Você coloca em um gráfico a tendência mensal dos tickets recebidos e aqueles processados no ano passado. Você vê que há certa evidência de que a produtividade de sua equipe está sendo prejudicada pela falta de pessoal e agora quer tornar essa informação visual.
A Figura 3.1 mostra o gráfico original.

Examine a Figura 3.1. prestando atenção na saturação. Considere as lições dos princípios de Gestalt, alinhamento, espaço em branco e contraste. Indico então seis alterações essenciais para reduzir a saturação:
-
Remova a borda do gráfico: Bordas de gráfico normalmente são desnecessárias. Use apenas um espaço em branco para diferenciar o visual de outros elementos da página, conforme for necessário.
-
Remova as linhas de grade: Se você acha que será útil para seu público correr o dedo dos dados até o eixo, ou acha que seus dados serão processados mais eficientemente, pode deixar as linhas de grade. Mas torne-as finas e use uma cor clara, como cinza. Quando puder, desfaça-se delas completamente: isso permite um maior contraste e seus dados se destacarão mais.
-
Remova marcadores de dados: Cada elemento acrescenta carga cognitiva por parte de seu público. Estaríamos então adicionando carga cognitiva para processar dados que já estão representados pelas linhas. Use marcadores de dados apenas se possuir uma real finalidade, e não por se tratar do padrão no aplicativo de geração de gráficos.
-
Limpe as legendas de eixo: Sempre remova possíveis zeros à direita presentes no eixo y, eles fazem os números apresentados parecerem mais complicados do que realmente são. Além disso, podemos abreviar os meses do ano, se encaixando horizontalmente no eixo x, eliminando texto diagonal.
-
Legende dados diretamente: O trabalho de ir e voltar entre legenda e os dados fica muito evidente. Neste caso, podemos usar o princípio de proximidade da Gestalt e colocar as legendas bem perto dos dados que elas descrevem.
-
Potencialize cores consistentes: Vamos pensar também em usar o princípio da similaridade da Gestalt e deixar as legendas da mesma cor que os dados que elas descrevem.
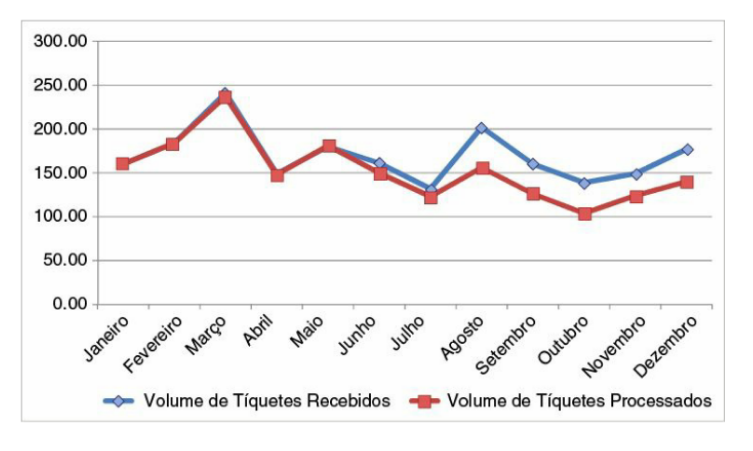
Com todas estas mudanças, o novo gráfico é apresentado na Figura 3.2.

Capítulo 4 - Focalize a atenção de seu público
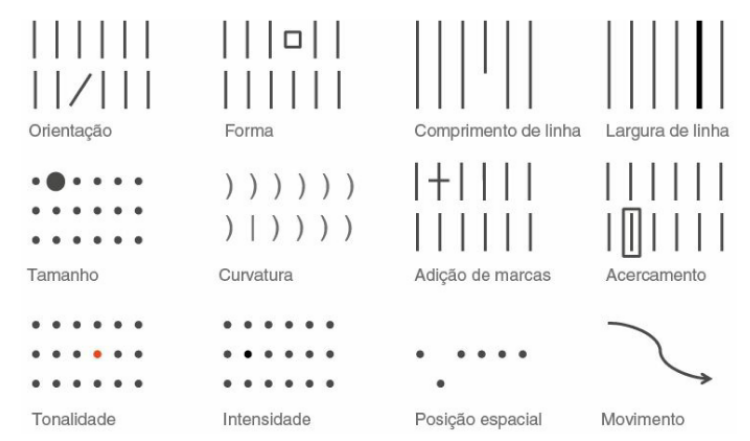
Atributos pré-atentivos avisam para onde olhar. Considere um bloco de números com diversos números 3. Para se realizar a contagem em um bloco com todos os números iguais, é necessário percorrer todos os números, enquanto se os números 3 estivessem em destaque (negrito, por exemplo), estes seriam facilmente contáveis. O atributo pré-atentivo da intensidade da cor, neste caso, faz com que os números 3 sejam a única coisa a se destacar perante o resto. Sendo assim, se usarmos os atributos pré-atentivos estrategicamente, eles poderão nos ajudar a permitir que o público veja o que queremos que ele veja, antes mesmo que ele saiba o que está vendo.
A Figura 4.1 mostra os vários atributos pré-atentivos.

Quando usados moderadamente, os atributos pré-atentivos podem ser extremamente úteis para duas coisas: (1) chamar rapidamente a atenção de seu público para onde você quer que ele olhe e (2) criar uma hierarquia visual de informações.
Estudos mostram que temos de 3 a 8 segundos com nosso público, durante os quais ele decide se vai continuar a ver o que colocamos em sua frente ou direcionar sua atenção para outra coisa. Se usarmos os atributos pré-atentivos com sabedoria, mesmo que tenhamos apenas esses 3 a 8 segundos iniciais, teremos passado ao nosso público a essência do que queremos dizer.
Especialmente em ambientes de apresentação ao vivo, iterações repetidas do mesmo visual, com diferentes partes enfatizadas, para contar diferentes histórias ou diferentes aspectos da mesma história, podem ser uma estratégia eficaz. Isso permite que o público conheça seus dados e visual primeiro e, então, continue a aproveitá-los da maneira ilustrada.
Existem três atributos pré-atentivos fundamentais: tamanho, cor e posição na página.
1 - Tamanho: O tamanho relativo denota a importância relativa. Se você estiver mostrando várias coisas de importância similar, dimencione-as de modo semelhante. Como alternativa, se houver algo realmente importante, use um tamanho para indicar isso.
2 - Cor: A cor é uma das ferramentas mais poderosas para chamar a atenção de seu público. Use cor seletivamente, como uma ferramenta estratégica para destacar as partes importantes da apresentação. Normalmente, projeto meus visuais em tons cinzas e escolho uma única cor forte para chamar a atenção para onde desejo. Minha cor básica é cinza, não preto, pois as cores se destacam mais contra o cinza do que contra o preto. Para chamar a atenção, frequentemente uso o azul (evita problemas de daltonismo e imprime bem em preto e branco). Use a saturação variada de uma única cor. A percepção sobre a variação de cores é mais limitada do que com cores variadas mas ela carrega algumas suposições quantitativas (mais saturado representa um valor maior).
Aproximadamente 8% dos homens são daltônicos. Frequentemente, isso se manifesta como a dificuldade de distinguir tons vermelhos e verde. Contudo, é comum a conotação de vermelho para denotar perdas e verde para destacar crescimentos. Você ainda pode utilizar isso, mas certifique-se de ter algum indício visual adicional para diferenciar os números importantes, a fim de não prejudicar parte de seu público (use negrito, saturação, brilho ou até mesmo um sinal de mais ou menos para garantir o destaque). Quando estou projetando um visual e selecionando cores para realçar aspectos positivos e negativos, frequentemente uso azul para sinalizar positivo e laranja para negativo. Essas associações positivas e negativas com essas cores podem ser reconhecidas e evito o desafio do daltonismo.
3 - Posição na Página: A maior parte de seu público vai começar na parte superior esquerda de seu gráfico e percorrer com os olhos em movimentos de zigue-zague. Coloque então o que é importante no topo e na esquerda, para ser lido primeiro.
Capítulo 5 - Pense como um designer
Affordances: No campo do design, os especialistas falam que os objetos têm “affordances”. São aspectos inerentes ao design que tornam óbvio como o produto deve ser usado. Por exemplo, uma maçaneta permite ser girada, um botão pressionado e uma corda puxada. Podemos então aproveitar os affordances visuais para indicar ao nosso público como usar e interagir com nossas visualizações. Vamos discutir três lições: (1) realçar o que é importante; (2) eliminar as distrações e (3) criar uma clara hierarquia de informações.
- Realçar o que é importante: O fundamental aqui é realçar apenas uma fração do visual, pois os efeitos do realce são diluídos à medida que a porcentagem realçada aumenta. Lidwell, Holden e Butler, 2003 recomendam que no máximo 10% do design visual seja realçado. Eles oferecem as seguintes diretrizes:
-
Negrito, itálico e sublinhado: Use para títulos, subtítulos, legendas e sequências curtas de palavras, para diferenciar elementos (prefira sempre o negrito).
-
CAIXA e fonte: Texto em maiúsculas em sequências curtas de palavras é facilmente visualizado, o que pode funcionar bem quando aplicado a títulos, legendas e palavras-chave. Evite o uso de fontes diferentes como técnica de realce, pois atrapalha a estética.
-
Cor: É uma técnica de realce eficiente quando usada moderadamente, geralmente em conjunto com outras técnicas (negrito).
-
Inverter elementos: Eficaz para atrair a atenção, mas pode adicionar ruído considerável a um design, de modo que deve ser usado moderadamente.
-
Tamanho: Outro modo de chamar a atenção e sinaliza importância.
-
-
Eliminar as distrações: Enquanto realçamos as partes importantes, também queremos eliminar as distrações. Como disse Saint-Exupery: “Você sabe que atingiu a perfeição, não quando não tem mais nada a acrescentar, mas quando não tem nada a tirar” (Saint-Exupery, 1943). Para identificar as distrações, pense na saturação e no contexto. Saturação são os elementos que ocupam espaço, mas não acrescentam informações às apresentações, enquanto contexto é o que precisa estar diante de seu público, a fim de que o que se quer comunicar faça sentido. Algumas considerações a se fazer são: (1) Nem todos os dados possuem a mesma importância; (2) Quando detalhes não forem necessários, resuma; (3) Pergunte-se: eliminar isso mudaria alguma coisa? e (4) Coloque em segundo plano os itens necessários, mas que não impactam na mensagem.
- Criar uma clara hierarquia visual de informações: Os atributos pré-atentivos que são usados para realçar o que é importante podem ser usados para criar uma hierarquia de informações. Podemos colocar visualmente alguns itens em primeiro plano e outros em segundo plano, indicando para o nosso público a ordem geral com que deve processar a informação.
Acessibilidade: O conceito de acessibilidade diz que os designs devem ser úteis para pessoas com diferentes habilidades. Você pode ser engenheiro, mas não é necessário ter feito engenharia para entender o seu gráfico.
-
Não complique demais: Quanto mais complicada a visualização parecer, mais tempo o público acha que vai demorar para entender e menor a probabilidade de quererem entendê-la. Sendo assim, torne a visualização legível, usando alguma fonte regular (fácil de ler), mantenha limpo, tornando a visualização de dados acessível e use linguagem simples, com menos palavras e explicando possíveis palavras que o seu público talvez não conheça.
-
O texto é seu amigo: O uso cuidadoso de texto ajuda a garantir que sua visualização seja acessível. Utilize o texto para legendar, apresentar, explicar, reforçar, destacar, recomendar e contar uma história. Presuma que todo gráfico precisa de um título e todo eixo precisa de um título. Não presuma que duas pessoas chegarão à mesma conclusão. Se há uma conclusão que você quer que seu público chegue, expresse-a com palavras.
Estética: Na comunicação com dados, é extremamente necessário que os dados “estejam bonitos”. As pessoas percebem os designs estéticos como mais fáceis de usar do que os menos estéticos. Estudos apontam que designs mais estéticos também são mais prontamente aceitos e utilizados, promovem o pensamento criativo e a solução de problemas, e estimulam relações positivas, tornando as pessoas mais tolerantes a problemas.
Algumas coisas a se considerar no que diz respeito a design estético são: (1) Use cores de maneira inteligente, (2) Preste atenção nos alinhamentos (tente ao máximo criar linhas verticais e horizontais limpas, aumentando o senso de unidade e coesão); e (3) Use espaço em branco (preserve sempre as margens).
Avaliação Final
Livro: Storytelling com Dados
Autor(a): Cole Nussbaumer Knaflic
Nota: 9/10 (Recomendo)
Referências
[1] KNAFLIC, Cole Nussbaumer. Storytelling with data: A data visualization guide for business professionals. John Wiley & Sons, 2015.
